Vi gick inledningsvis gemensamt igenom vår pappersbaserade low fi-prototyp och stämde av vilka justeringar som behövde göras, baserat på den feedback vi fick under förra veckans test. En del av kritiken bestod av att prototypen lämnade för lite utrymme åt och begränsade användarens nyfikenhet. På vår pappersprototyp hade vi till exempel använt röd färg för att markera vilka knapptryck som skulle passa resten av bilderna. En bättre lösning hade i stället varit att formulera uppdrag åt användaren, vilket skulle öppna för en mer flexibel prototyp, och helt slopa ”ledtrådarna”. Vi fick också tips om att använda post it-lappar i större utsträckning, för att sortera bland menyvalen och leda användaren till de lösningar vi gestaltat i vår prototyp. Sammanfattningsvis hade vi alltså för många färdiga lösningar och pekfingrar, något vi försökte ha i åtanke och undvika under skapandet av high fi-prototypen.
En prototyp beskrivs av Preece, Rogers & Sharp (2019) som en fysisk manifestation av designen, vilken är möjlig att interagera med eller för att utforska idéer. Den kan ha många olika utföranden, exempelvis skalenliga modeller av byggnader eller som i vårt fall, pappersbaserad storyboard. En prototyp kan vara antingen low fi (low fidelity) eller high fi (high fidelity), det förstnämnda har varken samma funktion eller utförande som slutprodukten utan erbjuder snarare en mycket begränsad mängd av dess funktion. Ett vanligt material för lo fi-prototyping är ofta billigt, enkelt eller går snabbt att producera, varför papper inte sällan används för ändamålet. En high fi-prototyp är enligt författarna däremot mer lik den faktiska slutprodukten. Inte sällan är den skapad i ett material som påminner starkare om slutprodukten, än low fi-prototypens och påminner även starkt om slutprodukten avseende funktion, ibland till den grad att den kan misstas som den.
Både low fi- och high fi-prototyper används för att gestalta konceptuell design i form av konceptuella modeller. Dessa kan berätta hur människor interagerar med och använder sig av en produkt, vilket i sin tur innebär värdefull feedback för skaparen av den, och leder till en produkt anpassad efter användaren (Preece et al., 2019).
Vi startade med ett gemensamt ZOOM-möte där en av gruppmedlemmarna skärmdelade och påbörjade sin lösning i programmet Figma. Därefter fördelades ansvar i gruppen över prototypens resterande delar. Eftersom vi var fördelade tre och tre, kändes det naturligt att utföra arbetet i mindre grupper. Arbetet startade relativt omgående efter genomgången med vår lärare, och ledde fram till en lösning vi kände oss nöjda med. Det kändes både roligare och mer kreativt att få arbeta med färgsättning. Vår vision av streamingtjänsten fick en mer rättvis gestaltning i applikationsprogrammet, och vi kände oss friare att tänka högt och brett vilket ledde till att gruppen delade ett idérikt engagemang. Samtliga medlemmar upplevde denna workshop som rolig, kreativ och väldigt givande.
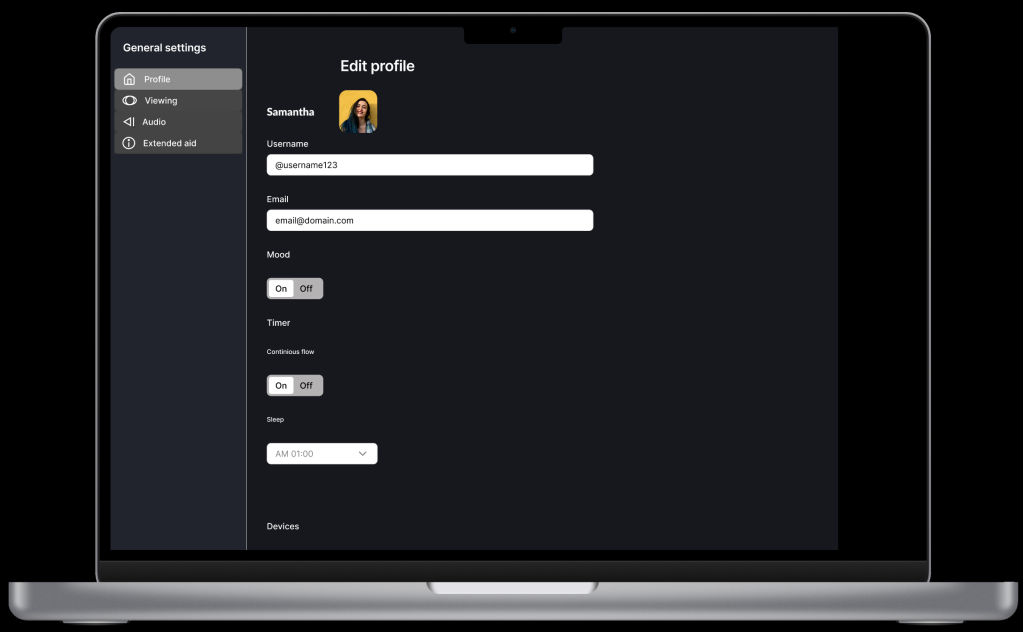
Nedan finns bilder bifogade på den färdiga lösningen. Denna prototyp visar skärmdumpar av den nya streamingtjänsten Streamiverse, vilken har vissa likheter med moderna kommersiella sådana, med skillnaden att den ger användaren ALLT. I vår prototyp kan man välja mode, eller tillstånd, för dagen. Den gröna färgen bidrar med en lugn, behaglig känsla under tiden användaren gör sitt val. Dessa svävar omkring i små bubblor över skärmen. I vår prototyp är dagens tillstånd ”hungry”, vilket alltså leder användaren vidare till filmer, serier, TV-shower och dokumentärer, där alltså mat och hunger är brännpunkten. Nästa bild ger exempel på ett av användarens val, nämligen filmen Ratatouille som är ett knapptryck ifrån att börja spela. Förutom exempel från hur ett filmval kan se ut, har vi också skapat två menyer för sökfunktion och inställningar. Dessa har också utformats relativt i likhet med pappersprototypen, men återigen med förra veckans feedback i åtanke.
Bilder från Hi-Fi Prototyp





Heuristisk evaluering
I detta avsnitt redogör vi för vår heuristiska evaluering, som enligt Preece, Rogers & Sharp (2019) innebär utvärderingar av arbetsprocessen. Som konstaterats har vi identifierat dels ett behov av att förbättra designen av vår low fidelity-prototyp, dels en plan för hur vi ska tillväga gå tillväga. Samtliga gruppmedlemmar var överens om att gränssnittet behövde förbättras. Vår testperson var ytterst begränsad i sitt utförande, eftersom flera av funktionerna redan gjorts i förväg, och visade tydligt missnöje eftersom hen helt enkelt inte kunde göra särskilt mycket. Den färdiga produkten togs fram med gemensamma mål om utökat och bättre innehåll, fler funktioner och en förbättrad användarupplevelse. Den färdiga produkten skulle bjuda in till större kreativitet och fantasi hos användaren, och uppmuntra till interaktion och fortsatt användning.
Referenser:
Preece, J., Rogers, Y., & Sharp, H. (2019). Interaction design : beyond human-computer interaction (Fifth edition.). Wiley.
Leave a comment